
Balancing legal requirements and user-friendly design when it comes to cookie consent can be challenging. The good news is that checking out different cookie consent examples can help you tackle cookie consent effectively.
This article will walk you through various cookie consent examples from compliant websites to help you make informed decisions about your own approach to cookie consent.
Let’s dive in!
Key Takeaways
A transparent cookie consent banner complies with data protection laws, respects users’ privacy, and fosters positive interactions on your website.
Examining compelling cookie consent examples can help you tailor your banner’s design, wording, and categories to fit your website’s unique needs.
Captain Compliance offers practical guidance to assist you in developing effective cookie consent strategies and boosting your corporate compliance program.
What is a Cookie Consent Banner?
What is a Cookie Consent Banner.png

A cookie consent banner is a pop-up or notification that informs users about a website’s use of cookies and asks for their consent to store cookies on their devices.
Note: Cookies are small pieces of data that websites use to remember a user’s actions and preferences, like login credentials or items in their shopping cart.
Why do cookie consent banners matter for your business? Well, they help you to comply with data privacy laws. In the European Union, for example, the General Data Protection Regulation (GDPR) requires businesses to obtain explicit consent before collecting personal data, including via cookies.
Moreover, a transparent, user-friendly cookie banner indicates that you take privacy seriously. When users see that you’re upfront about data collection and respect their choices, they’re more likely to feel comfortable interacting with your website.
Cookie banners can also help improve your website’s performance. By only storing cookies that users have consented to, you can reduce the data your website needs to collect, leading to faster loading times and a better user experience.
What Should a Cookie Consent Banner Say?
A valid cookie consent banner must inform users about every aspect of your cookie usage practices. Accordingly, you’ll need to answer the following questions:
What are cookies: Clearly explain what cookies are and why your website uses them.
What types of cookies you use: Cookies are of different categories, each with its own purpose. You need to tell your users exactly which cookies you use on your website.
Why you use cookies: Let users know why you need cookies. For instance, you might say you use cookies to remember your user preferences, show them relevant advertising, and give them the best possible experience on your website.
Who has access to the data collected by cookies: Users have the right to know who can access the data collected through cookies on your website.
How users can control cookies: Provide users with clear instructions on how they can manage cookies on their devices.
Things to Put Inside a Cookie Consent Banner
A valid cookie consent banner should be transparent, user-friendly, and give users real choices.
Here are the essential elements to incorporate into your cookie consent banner:
Clear Heading: Ensure your banner’s heading mentions cookies or data usage so visitors immediately understand its purpose.
Explanation: Briefly explain why you use cookies and what they do on your website. Keep it simple and jargon-free.
Consent Button: Include a button with clear text, such as “Accept,” “Allow,” or “Got It.” This button should be easy to spot and tap.
Refusal Option: Offer a straightforward way for users to decline or manage cookies, such as a “Decline” or “Reject” button.
Link to Policy: Provide a link to your detailed cookies policy or privacy policy, where users can learn more about your data processing practices.
Cookie Categories: If you use different types of cookies (e.g., strictly necessary, analytics, marketing), categorize them and allow users to choose which categories they wish to enable.
Customization Options: If applicable, let users customize their cookie preferences to turn specific types of cookies on or off. You can do this through a “Cookie Settings” button or link.
8 Best Cookie Consent Examples
To help you get started on setting up your cookie consent solution, it’s a good idea to examine successful cookie banners implemented by top players.
Here are eight compliant and user-friendly banners you can draw insights from:
The Guardian
guardian.png

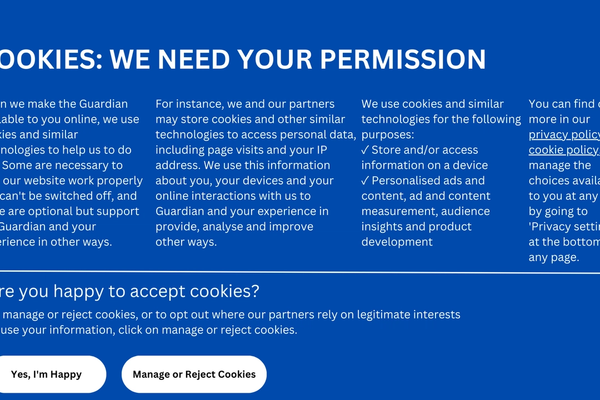
The Guardian’s cookie consent banner is a prime example of a clear and concise banner that gives users sufficient information to decide whether or not they want cookies.
The banner is prominently displayed at the bottom of the Guardian’s webpage. It explains what cookies are and why the Guardian uses them in clear and straightforward language. It also includes buttons to allow users to accept cookies, reject them, or manage their preferences.
Finally, the Guardian includes conspicuous links to its privacy and cookies policies for more information.
The New York Times
The New York Times’ cookie consent banner is simple and to the point. It tells users that the website uses cookies to improve their overall experience. It also lets them know they can learn more about its cookies and data practices by visiting its cookies and privacy policy.
Finally, the banner gives users a clear option to either accept or reject cookies.
Adidas
Adidas.png

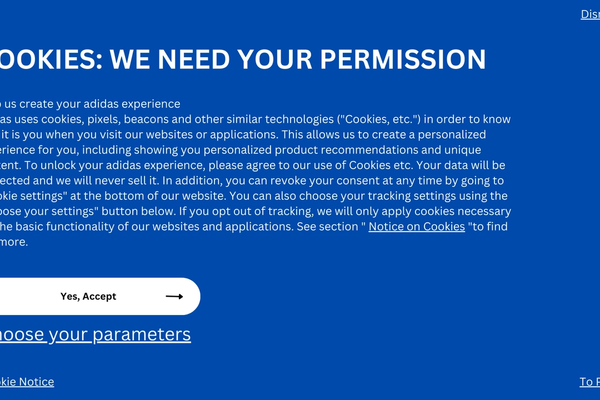
Adidas’s cookie consent banner is prominent but not intrusive. The banner features a “Dismiss” link at the top right corner, giving users control over their data without blocking access to the website.
It also includes a “Yes, Accept” button and a “Choose your parameters” button for users to manage their preferences.
If users click the parameters link, another pop-up window appears, allowing users to adjust their cookie settings based on different categories.
BBC
BBC.png

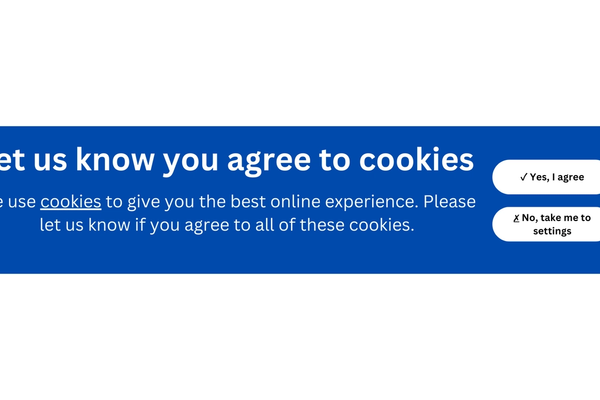
BBC’s cookie consent banner is simple yet effective. Unlike previous examples, it doesn’t go into details about cookies or why they’re used. It simply alerts users about cookies and includes “Yes” and “No” options to customize cookie settings.
eBay
eBay uses a concise but prominent cookie consent banner at the bottom of its webpage. The banner features “Accept All” and “Decline All” buttons to give consumers simple choices and a “Customize my choices” button to provide them with granular control.
So, whether consumers are all in, not interested, or wish to allow some cookie categories while rejecting others, eBay has them covered.
eBay’s banner also includes links to its cookie notice, third-party companies, and consent withdrawal guide for detailed information about its practices.
Linkbuilder
Linkbuilder’s cookie consent banner is an excellent example of a granular cookie consent banner that gives users significant control over specific categories of cookies.
The banner is prominently displayed at the top of Linkbuilder’s webpage and uses clear and simple language. It also features prominent “Accept” and “Reject” buttons while providing a link to its cookies policy for more information.
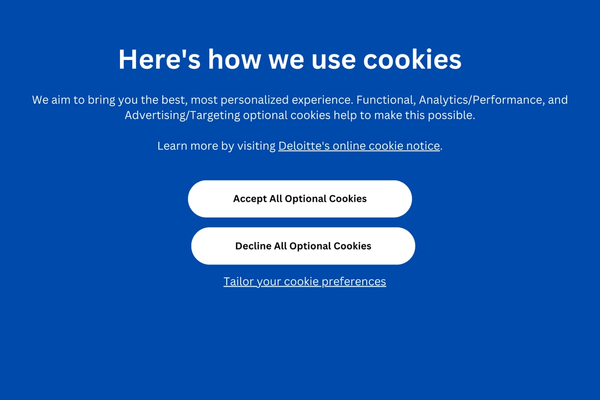
Deloitte
Deloitte.png

Deloitte maintains the status quo for compliant and user-friendly cookie consent by providing a simple and personalized banner. The banner lists Deloitte’s optional cookies and allows users to accept or reject cookies and manage their granular preferences. It also includes a link to its cookie notice for more detailed information.
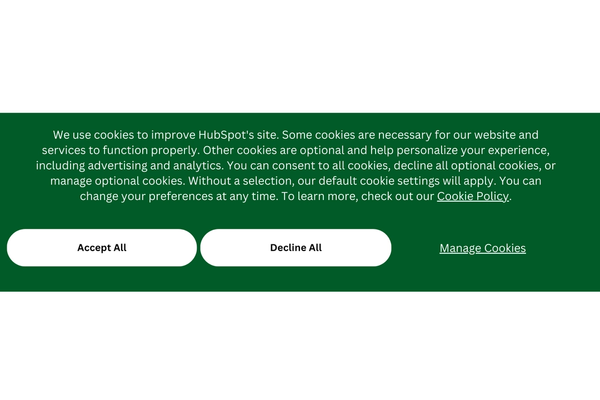
HubSpot
Hubspot.png

HubSpot cookie consent banner is displayed in the header section of its webpage and uses clear and simple language. Like other valid banners above, the banner gives users simple buttons to accept or decline cookies and provides a link to its cookies policy.
How to Display a Cookie Consent Banner?
Striking a balance between compliance and usability should be your goal when designing an effective cookie consent banner. As such, your cookie consent banner must respect users’ choices and maintain a user-friendly layout.
Let’s see how you can display your cookie banner in line with these principles:
Do’s:
Make the banner prominent and visible: Your cookie banner should appear prominently on the screen when users visit your site. It should catch their attention without disrupting their experience. Placing the banner at a central location (like the top or bottom of your webpage) provides a continuous reminder while allowing users to navigate freely.
Use clear and concise language: Your cookie consent banner should be easy to read and understand and should avoid using legal or technical jargon.
Link to relevant policies: Your banner should include a link to your privacy policy and/or cookies policy to provide detailed information about how your data collection and cookie practices.
Dont’s:
Cookie Walls: Forcing users to accept cookies before accessing your website’s content can be frustrating and counterproductive. While cookie walls are allowed in some parts of the world, they’re not a cookie consent best practice. It’s much better to grant users access to essential content even if they decline cookies.
Obscured Banners: Placing your cookie consent banner where it’s hard to see or easily overlooked defeats the purpose of obtaining informed consent. Visibility and accessibility are paramount for cookie consent banners.
Pre-Ticked Boxes: Under privacy laws like the GDPR, using pre-ticked checkboxes to obtain user consent is unlawful. After all, such practices might lead users to unknowingly agree to something they don’t fully understand. Consent must be an active, voluntary choice.
Ambiguous Language: Using vague or confusing language in your banner can create misunderstandings. Therefore, it’s vital to understand what cookies you use and why so you can explain them clearly to users.
Constant Banners: While it’s good to remind users of cookie consent, bombarding them with the same banner on every page can annoy them. Use cookies to remember their consent choice across your website.
How to Add a Cookie Consent Banner to Your Website
Adding a user-friendly and non-intrusive cookie consent banner not only keeps you compliant with privacy laws but strengthens your relationship with your consumers.
For more detailed coverage on setting up your cookie consent banner, check out our article: How to Implement Cookie Consent on Your Website.
Here’s a simplified guide to help you get started:
Choose Your Approach
Start by deciding where you want your banner to appear – whether as a pop-up, header/footer bar, slide-in, or floating banner. Consider your website’s design and user experience when making this decision.
Draft Clear Content
Create concise and clear content for your banner. Explain why you use cookies and provide a link to your detailed cookies policy for those who want more information.
Design the Banner
You’ll want your cookie banner to match your website’s style while ensuring it stands out. To do this, we recommend using contrasting colors and fonts that are easy to read. Remember to ensure your “Accept” and “Decline” buttons are visible.
Implement the Banner
When implementing your cookie consent banner, there are several approaches you can explore, including:
Manual Coding: If you’re comfortable coding, you can add the banner directly to your website’s HTML and CSS code.
Content Management System (CMS): Many CMS platforms offer plugins or modules to help you add a cookie consent banner without extensive coding.
Website Builders: If you’re using a website builder, consider using built-in features or widgets to add a cookie consent banner easily.
Configure Settings
Next, you need to set up your banner according to your preferences. This means choosing when and where it appears, whether it reappears after a specific time, and how it reacts to user interactions (e.g., accepting, declining, or managing preferences).
Testing
Before making the banner live, test it across different devices and browsers to ensure it displays correctly and functions as intended.
Monitor and Optimize
It’s vital to review your banner’s performance periodically. You can do this by checking if users engage with it and whether they accept or decline cookies. Then, you can use that data to make any necessary improvements.
Next Steps
Now that you’ve seen cookie consent examples, you’re ready to implement an effective cookie banner for your business. That’s where Captain Compliance comes in.
We specialize in data privacy compliance services tailored to your needs. If you’re looking to design an effective cookie consent banner and integrate it seamlessly into your website, we’ve got you covered.
With our guidance, you’ll navigate the complex data privacy landscape effortlessly and ensure your cookie consent banner is both compliant and user-friendly.
Ready to take the next step toward cookie compliance? Get in touch today!
FAQs
Can I use a generic cookie consent banner from another website?
It’s highly recommended to create a customized cookie consent banner tailored to your website’s data practices. Generic banners may not accurately reflect your specific cookie usage, potentially leading to confusion and compliance issues.
Find out what happens if you don’t comply with the GDPR cookie consent
What should the “Accept” and “Decline” buttons do in my banner?
The “Accept” button should allow users to agree to the use of cookies, while the “Decline” button should provide the option to refuse cookies. You may also consider offering a “Cookie Settings” option that lets users manage their cookie preferences more thoroughly.
Learn about cookie consent banner requirements
Are there specific legal requirements for the text in the cookie consent banner?
Yes, your cookie banner text should be easy for consumers to understand. It should clearly explain why you use cookies and link to your cookies policy for more information.
Find out what implied cookie consent means
How often should I display my cookie consent banner?
Your banner should appear whenever a user accesses your website for the first time or when their previous consent has expired. You should avoid showing it excessively on subsequent visits to ensure a smooth user experience and compliance with applicable laws.
Check out our cookie law guide for businesses